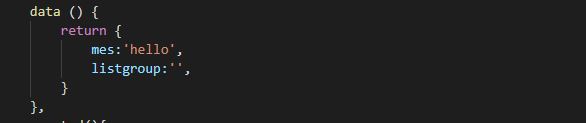
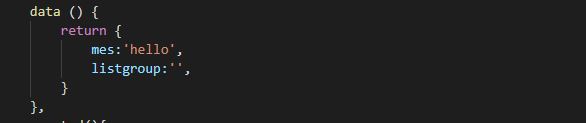
正常情况下在data里面都有做了定义

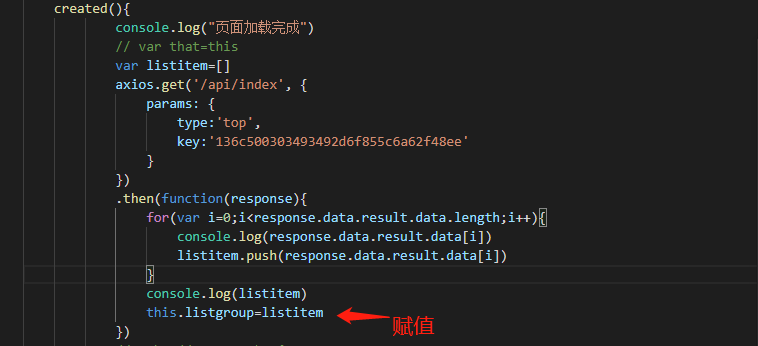
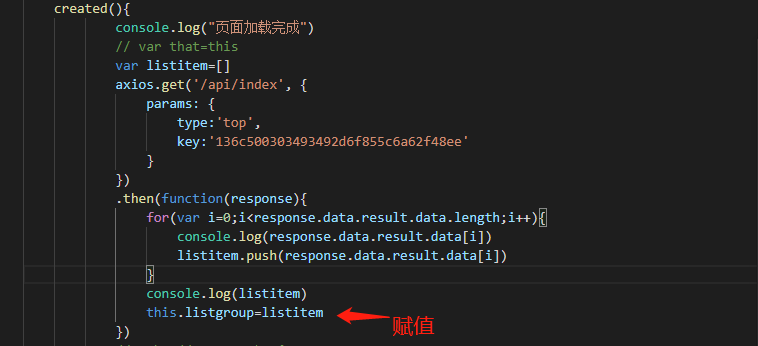
在函数里面进行赋值

这时候你运行时会发现,数据可以请求到,但是会报错 TypeError: Cannot set property 'listgroup' of undefined
主要原因是:
在 then的内部不能使用Vue的实例化的this, 因为在内部 this 没有被绑定。
解决办法:
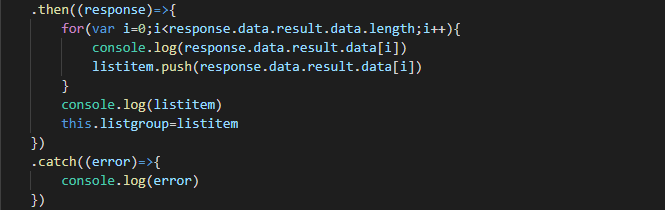
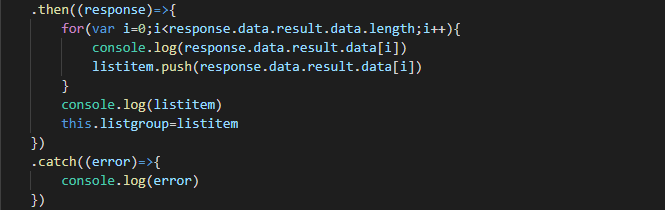
1、用ES6箭头函数,箭头方法可以和父方法共享变量

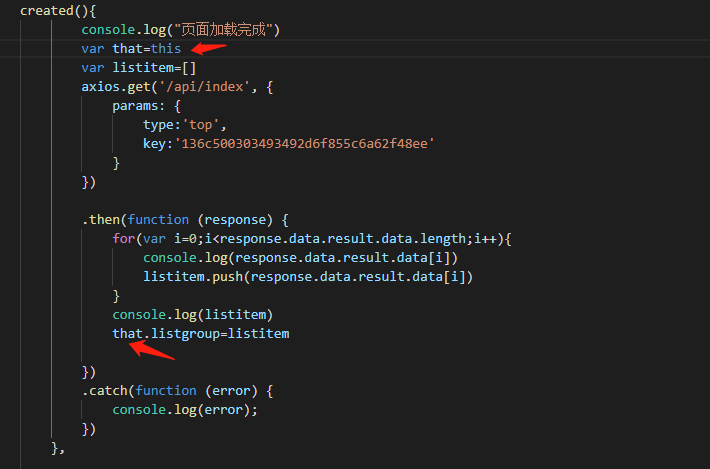
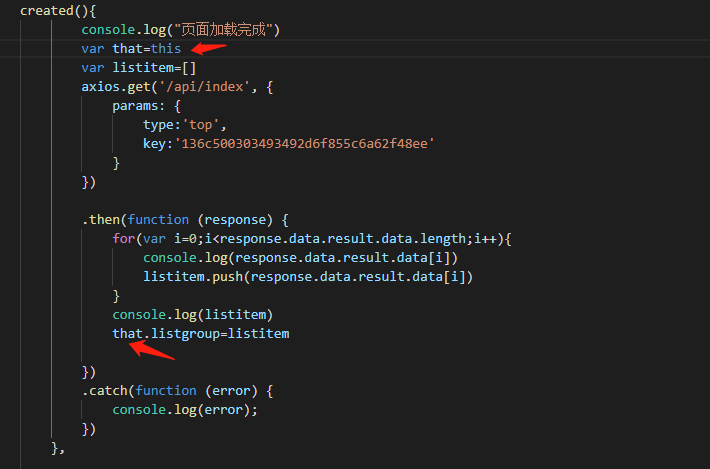
2、在请求axios外面定义一下 var that=this

问题解决
本文共 288 字,大约阅读时间需要 1 分钟。
正常情况下在data里面都有做了定义

在函数里面进行赋值

这时候你运行时会发现,数据可以请求到,但是会报错 TypeError: Cannot set property 'listgroup' of undefined
主要原因是:
在 then的内部不能使用Vue的实例化的this, 因为在内部 this 没有被绑定。
解决办法:
1、用ES6箭头函数,箭头方法可以和父方法共享变量

2、在请求axios外面定义一下 var that=this

问题解决
转载于:https://www.cnblogs.com/xxflz/p/9939627.html